Story of Urhyme project #2
Startup
Chapter 2: Urhyme, plan out for life of hundred years.
Wireframe, Architecture design and task management
By Matthew Chang ([email protected])
When I first started making websites in 1996, rumors started to spread about that I am good at making a homepage, so the teacher asked me to make a website for a class website, then I received good response from this which I ended up making a website for my elementary school. It was large scale task than I expected so as I looked over another website, I did the benchmark of the site map, set up menu, then I wrote down this site navigation to map out the home page. As a result, I had in my mind about, 1) Site map 2) Menu 3) whole lay-out 4) Content as a web development procedures. It was a good opportunity for me to learn about these process.

Picture description: “Special award, Belong to Gyeonggi-do Province, Naengjung Elementary School, fifth-grade class
The above person (Matthew Chang) is awarded the certificate because he has won the excellent grade at the second Inje University website contest.
November 26, 1998.”
At that moment, web development did not distinguish between backend and frontend. The distinction between designer, the developer was also vague. In the world of the personal and institutional website, where static contents were mainly emphasized, anyone could create a wonderful homepage.
But most importantly, the content of the web page is an essential part. The web itself is created based on ideas, stories from people’s thought like writing a book, recording on the Web and providing the user with more familiarity through a variety of elements of a web is ultimately the goal of the web.
Web development = Materialization of abstraction
Intuitive point of view was needed. Since I came to the United States, I felt nuance that I cannot feel in the translation copy of book compared to the original copy of a book as I read a book in English with my lack of English skills. But reading in English copy of book takes much more time than reading in my native language of Korean.
Therefore, I have never finished reading a book in English because I only found a shortcut and easy way out. Many people pressure not to do it, but we do not have enough time for it. Therefore, we end up going the easy way out.
I also see mobile apps as a useful tool for busy people that are shaped from such abstract which is one’s means. Mobile app developers mostly worry about how to put this vast contents on the small mobile screen. Therefore, they must do a lot of pruning, only core functions are used, and rests are taken out later. So, it is usually developed first as app-base, web, and desktop applications.
The reason why I suddenly talk about this is that I normally wanted to develop Urhyme as a desktop version. And in fact, in chapter one, Urhyme itself is simple, but it is not easy to develop in the developer’s standpoint. I am not in the position to make excel, what is a core function, how to make it as easy as possible for the task of embodying complex dreams from a user’s point of view, I gathered by totaling my experiences through melting work like UI and UX for these concerns.
Core system design
Planning Urhyme’s core system was not easy as I thought. Above all, I needed a specific direction on how this system was running. It collects users’ data, analyzes it, and shows it well. It is easy to say but how do you analyze it, if used by machine running or big data, what is data and what algorithms will you run on?
Honestly, I have not yet summarized overall system since now. But fortunately, two years ago as I was preparing for study abroad, I needed to give the details of Urhyme’s system once. In fact, I was reluctant to reveal it, but I was thinking again, and I realized that anyone could think of it.



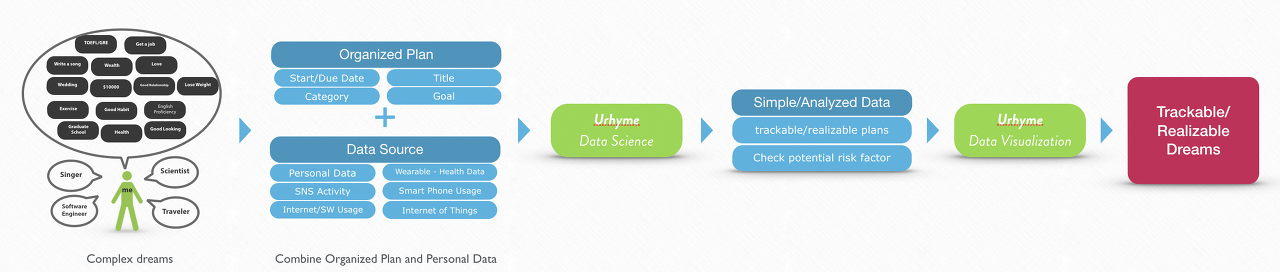
I analyzed scattered data in various areas, provide exceedingly intuitive results through data visualization. And making this process to automation is the most important part. Of course, it is still too abstract. I am still in the process of constantly testing on the simplification (data simplification).

In conclusion, this kind of process was derived. Complex data, my actual plan data source was gathered, provided in data visualization after it is analyzed. After all, big data is right. Such data processing like using data in my life.
As a result, I started to think about a detail of product shown below through those processes:
· Planner: Provide due dates for bucket lists that you wish to achieve through 100 years, planning tasks on what data to connect with.
· Checklist: Tool that allows a user to check their plan from the planner.
· Dashboard: Charts and visualization of how my plans are being prepared for collected data and how things are working, and drawing a conclusion on potential risk factors.
· Brand: Profile page like dashboard but it is based on actual achieved data.
Wireframe design
These four elements are most basic elements, but for now, I needed connecting link regarding these. Of course, everything was possible in my head. But, I needed wireframe. If this was created, it is kind of UX design about how it is made up of. Nowadays, the world is getting better, so apps are easier to design UX with Sketch, but I am still comfortable making them by hand drawing.



Sorry for my poor handwriting (Sometimes poor handwriting serves as encryption). As I mentioned in the preface as I made the web page 20 years ago, so I normally wrote wireframe in my notes as I thought.
I wrote down those scenarios that I thought about, fields on form, layouts. I wrote these things blindly. There are three illustrations of a wireframe as shown above, but in fact, I have drawn about hundreds of layouts in notes. Thus, I have some outputs emerged.
This complicated looking tasks could be made around five pages except for sign in, sign up and configurations
Architecture design
A Concern about Architecture in Startup: Stand in between fast development and perfect architecture. The biggest concern was that I was doing business and development together with full stack by myself, I have a question about where am I developing? Overall architect.
(Brunch.co.kr/@matthew-chang/13 , Korean ver. will replace the translation in the English version)
I skip about architecture design since I previously mentioned closely about it. Above link documented concern about Urhyme architecture design, content, tasks in close details. I would like to refer that it took four months since it was my first time doing detailed architect planning.

Derive and manage tasks
If I do this roughly, there is a big frame of what to do now. I used JIRA as the issue tracker, at first it seemed complicated but if you know what to do for each version, and it is not that hard to use if you understand what epically is in a big category. As for details of what I should make, I organized detailed functional by sentences and eventually, the order of priority emerged, and above all versioning was possible.

Of course, it was not easy to make a sprint every time and try to keep it. Since making too abstract plans, only thirty sub-task came out. But in fact, I cannot do anything about it. I wish someone could advise me on how to fix it, but at least, this is the brand-new service that never existed before so I had to undergo trial and error to make it. After all, it is just a fight with patience, hard work and time investment…
So, I decided target period. As the project started this January, I have decided to plan until April, prototype (v0.5) until August. And I decided overall milestone to make beta test (v1.0) possible in this December. I have made versions with period, and I also set up a release goal. I have decided to use versioning of {major.minor.patch}.
Beginning with development
Finally, I finished the process of project management. UX also made roughly draft proposal. I only had to do it now. But I still lack in somewhere. Because I have not finished designing back end, I do not have map out for a server.
The reason why I go through this kind of map out, after all, a startup is forced to concentrate on MVP that can only focus on the minimum functional product. Therefore, I constantly had to keep commit, push, test, distribute quickly; I had to make this process as automation and receive fast feedback is the only way.
Therefore, I really want to stop UI/UX designing, and I want to do development. Of course, previously I have written that I do not know what to do right now, if I do not design. So, I spent four months designing, from now, I have four months to develop prototype. Then on the next chapter, I am going to talk about my realization of continuous integration and continuous deployment as in the environment where I worked by my own.
[Story series of development for Urhyme project]
1. Motives for Urhyme project
2. Wireframe, architecture design, and task management
3. DevOps environment composition for C.I., C.D.
4. Google Cloud/Nginx and Kubernetes by way of LB/Proxy build
5. Full-stack development (Backend and Front end)
6. Migration from AngularJS to ReactJS
7. Test and prototype distribution
8. Responsive, Logo, Design and landing page